GTM 上設置 Google Analytics 電子商務
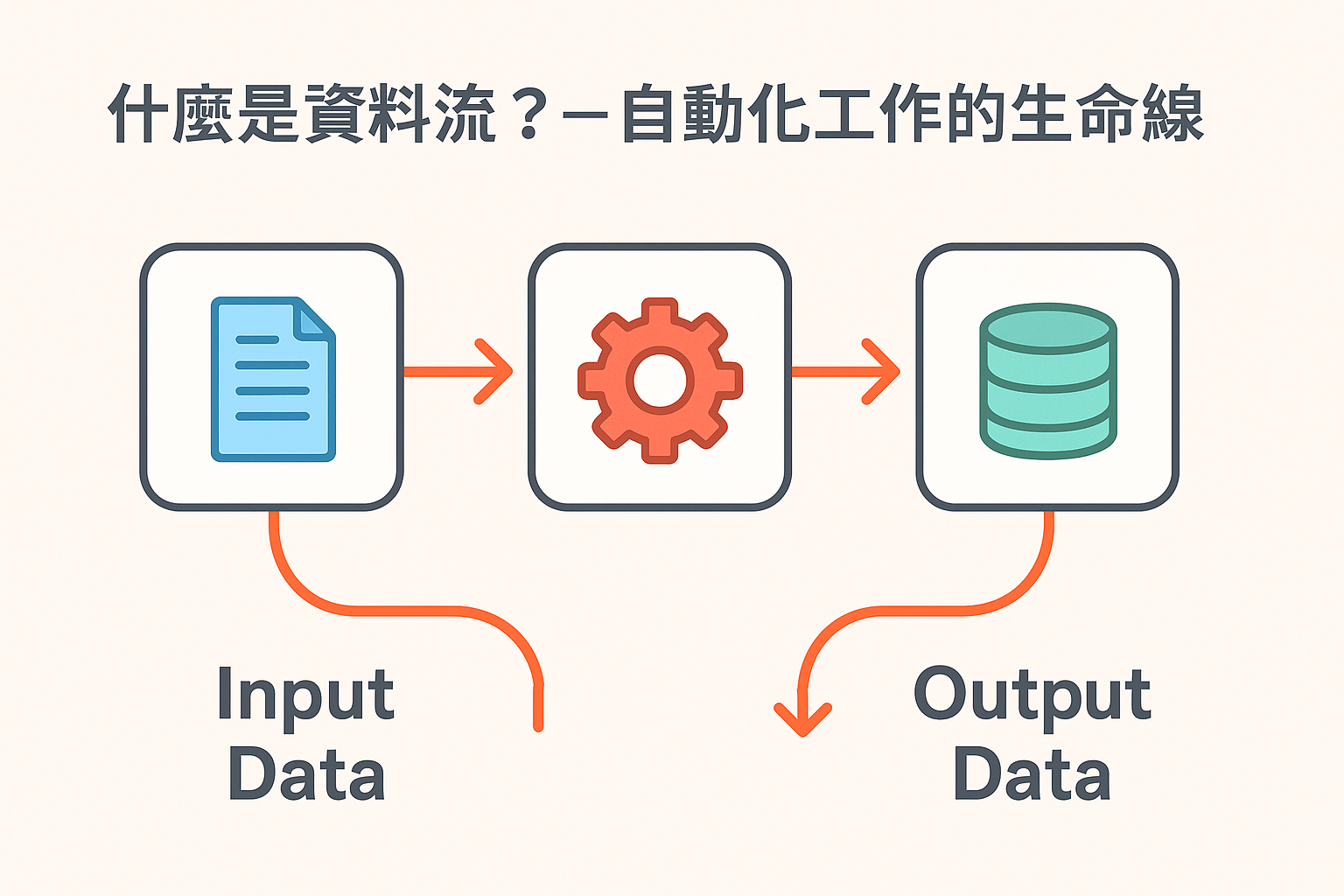
電子商務可以在網站上衡量訪客的交易資訊,其包含產品內容、產品數量、交易金額…等。加強型電子商務則為強調訪客的購物流程,包括產品的曝光、點擊、瀏覽、加入購物車…等。
大部分都推薦使用 dataLayer 取得交易資料,不過就需要動到網站請工程師修改。若只在 Google Tag Manager 上設置則使用自訂 JavaScript 將數據回傳給 Google Analytics,不過當網站有變動時就可能會抓錯欄位,這兩個方法各有優缺點。
Google Analytics 電子商務參數
參考官方文件列出幾個 Purchase 常用的參數。
Action Data
| Key | Value Type | Required | Description |
|---|---|---|---|
| id | text | Yes* | 訂單編號,若互動為 purchase 則為必要參數 |
| revenue | number | No | 訂單總金額,此為包含運費、稅收…等金額 |
| tax | number | No | 訂單總稅額 |
| shipping | number | No | 訂單運費 |
| coupon | text | No | 訂單所使用的優惠券 |
Product Data
| Key | Value Type | Required | Description |
|---|---|---|---|
| id | text | Yes* | 產品不重複編號 |
| name | text | Yes* | 產品名稱 |
| brand | text | No | 產品品牌 |
| category | text | No | 產品類別 |
| price | number | No | 產品價格 |
| quantity | integer | No | 產品數量 |
使用 DataLayer 設置
DataLayer(資料層)是一種 JavaScript 物件,需在網站原始碼中加入的資訊,可用來將網站資訊傳送到 Google Tag Manager,之後就可以容器中運用這項資訊。
網站設置
在購買完成頁設置如下
1 | <script> |
GTM 設置
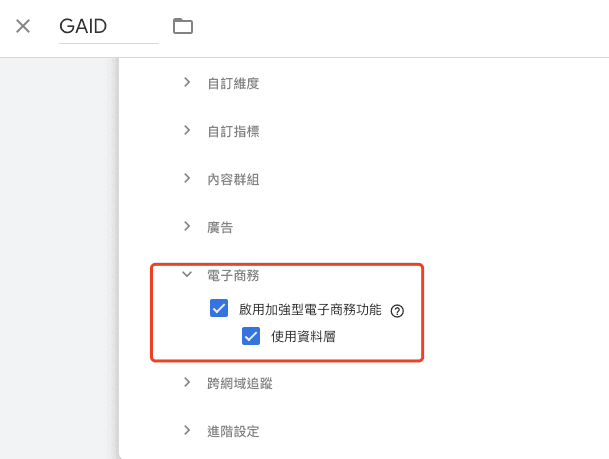
將 GAID 變數啟用電子商務,勾選使用資料層。
使用自訂 JavaScript
使用自訂 JavaScript 將數據回傳給 Google Analytics,需要會一些爬蟲的技巧。
建立使用者自定義變數
建立自訂 JavaScript
1 | function(){ |
新增 Google Analytics 代碼
- 追蹤類型選用事件
- 非互動匹配選用是
- 啟用電子商務並讀取前面設置的自訂義 JavaScript
- 觸發條件使用
Dom Ready,並設定條件為購買頁面
本部落格所有文章除特別聲明外,均採用CC BY-NC-SA 4.0 授權協議。轉載請註明來源 隨勛所欲!
評論